揭秘10個(gè)UI靜態(tài)頁(yè)面模板,讓你快速提升設(shè)計(jì)水平
要求:許多UI設(shè)計(jì)愛(ài)好者或小白都渴望迅速提高自己的設(shè)計(jì)水平。這類頁(yè)面內(nèi)容固定,預(yù)先生成并傳播相同信息,對(duì)于他們來(lái)說(shuō),可能是提升技能的絕佳途徑。通過(guò)多種UI靜態(tài)頁(yè)面的臨摹學(xué)習(xí),無(wú)疑是一種極好的方法,這一點(diǎn)確實(shí)值得深入研究。

UI靜態(tài)頁(yè)面概念普及

靜態(tài)UI頁(yè)面是事先制作好的網(wǎng)頁(yè)內(nèi)容,一般不會(huì)變動(dòng)。用戶無(wú)論何時(shí)瀏覽,都能看到一模一樣的信息。比如,我們經(jīng)常訪問(wèn)的企業(yè)官方網(wǎng)站信息展示頁(yè),或是產(chǎn)品介紹頁(yè),就廣泛使用了這種靜態(tài)UI頁(yè)面。這種頁(yè)面的優(yōu)點(diǎn)在于內(nèi)容固定不變,而且相比動(dòng)態(tài)頁(yè)面,服務(wù)器處理起來(lái)更為簡(jiǎn)便。在互聯(lián)網(wǎng)發(fā)展的早期階段,許多簡(jiǎn)單的網(wǎng)站都是以靜態(tài)頁(yè)面為核心,比如一些個(gè)人開(kāi)設(shè)的簡(jiǎn)單博客,只需展示固定的文章內(nèi)容即可。在地域上,各地的小型公司制作官方網(wǎng)站時(shí),采用UI靜態(tài)頁(yè)面可以節(jié)省開(kāi)支,又能高效地展示信息。
UI靜態(tài)頁(yè)面之所以應(yīng)用廣泛,主要在于其穩(wěn)定性高。在不需頻繁更新內(nèi)容的場(chǎng)合,這種頁(yè)面特別適用。比如,博物館的線上展覽頁(yè)面,無(wú)需用戶互動(dòng)功能,靜態(tài)頁(yè)面能更有效地展示藝術(shù)品圖片等靜態(tài)內(nèi)容。回顧歷史,在互聯(lián)網(wǎng)帶寬較窄的早期,靜態(tài)頁(yè)面因其快速加載的特性而被廣泛采用。
問(wèn)答平臺(tái)類模板

問(wèn)答平臺(tái)的UI靜態(tài)模板風(fēng)格獨(dú)特。它內(nèi)容豐富,采用卡片布局。若以靜態(tài)頁(yè)面展示,如問(wèn)題分類頁(yè)面,這類模板尤為合適。從用戶視角來(lái)看,這種頁(yè)面設(shè)計(jì)簡(jiǎn)潔明了。
就像是一個(gè)小眾的問(wèn)答圈子,用戶渴望快速定位到想要提問(wèn)的版塊,這時(shí)采用這種模板的固定頁(yè)面顯得特別實(shí)用。從設(shè)計(jì)層面講,卡片布局能更有效地區(qū)分各版塊與內(nèi)容,在有限的空間內(nèi)實(shí)現(xiàn)較為清晰的布局。此外,卡片布局還能根據(jù)內(nèi)容的多寡靈活調(diào)整,操作起來(lái)十分便捷。
企業(yè)官網(wǎng)類模板

企業(yè)官網(wǎng)的UI靜態(tài)頁(yè)面模板頁(yè)數(shù)超過(guò)50頁(yè)。這些設(shè)計(jì)資料內(nèi)容豐富且詳盡。企業(yè)官網(wǎng)通常需要展示大量信息。比如企業(yè)的過(guò)往歷史、文化底蘊(yùn)、產(chǎn)品種類和服務(wù)內(nèi)容等。這些信息需分散在各個(gè)頁(yè)面中呈現(xiàn)。以某家歷史悠久的制造業(yè)企業(yè)為例,其官網(wǎng)首頁(yè)首先展示了企業(yè)的發(fā)展歷史,包括建廠時(shí)間、成長(zhǎng)過(guò)程等細(xì)節(jié)。
此時(shí),靜態(tài)頁(yè)面能夠有序地分板塊展示。對(duì)網(wǎng)站設(shè)計(jì)師而言,這些模板有助于學(xué)習(xí)如何安排大量文案。觀察數(shù)據(jù)可知,內(nèi)容若要詳實(shí)豐富,布局需得當(dāng),確保頁(yè)面信息密度適中,以免用戶感到視覺(jué)上的疲勞。這對(duì)初學(xué)者來(lái)說(shuō),是一份難得的學(xué)習(xí)資源。

創(chuàng)意類網(wǎng)站模板

這類創(chuàng)意網(wǎng)站的用戶界面靜態(tài)頁(yè)面模板為我們提供了全新的設(shè)計(jì)靈感。尤其是那些主打創(chuàng)意的網(wǎng)站,例如藝術(shù)類創(chuàng)意作品集展示平臺(tái),這些模板能夠滿足其獨(dú)特的視覺(jué)呈現(xiàn)需求。它們往往采用鮮明的色彩搭配或是新穎的排版手法。
從藝術(shù)展示的角度來(lái)看,類似獨(dú)立設(shè)計(jì)師在網(wǎng)絡(luò)上展示自家的服裝或藝術(shù)創(chuàng)作,靜態(tài)頁(yè)面能營(yíng)造一個(gè)固定的展示環(huán)境。用戶瀏覽此類頁(yè)面時(shí),可以純粹地欣賞作品。在設(shè)計(jì)領(lǐng)域,創(chuàng)意型網(wǎng)站更注重視覺(jué)的沖擊力,而模板則為設(shè)計(jì)師提供了達(dá)到這種效果的架構(gòu)。

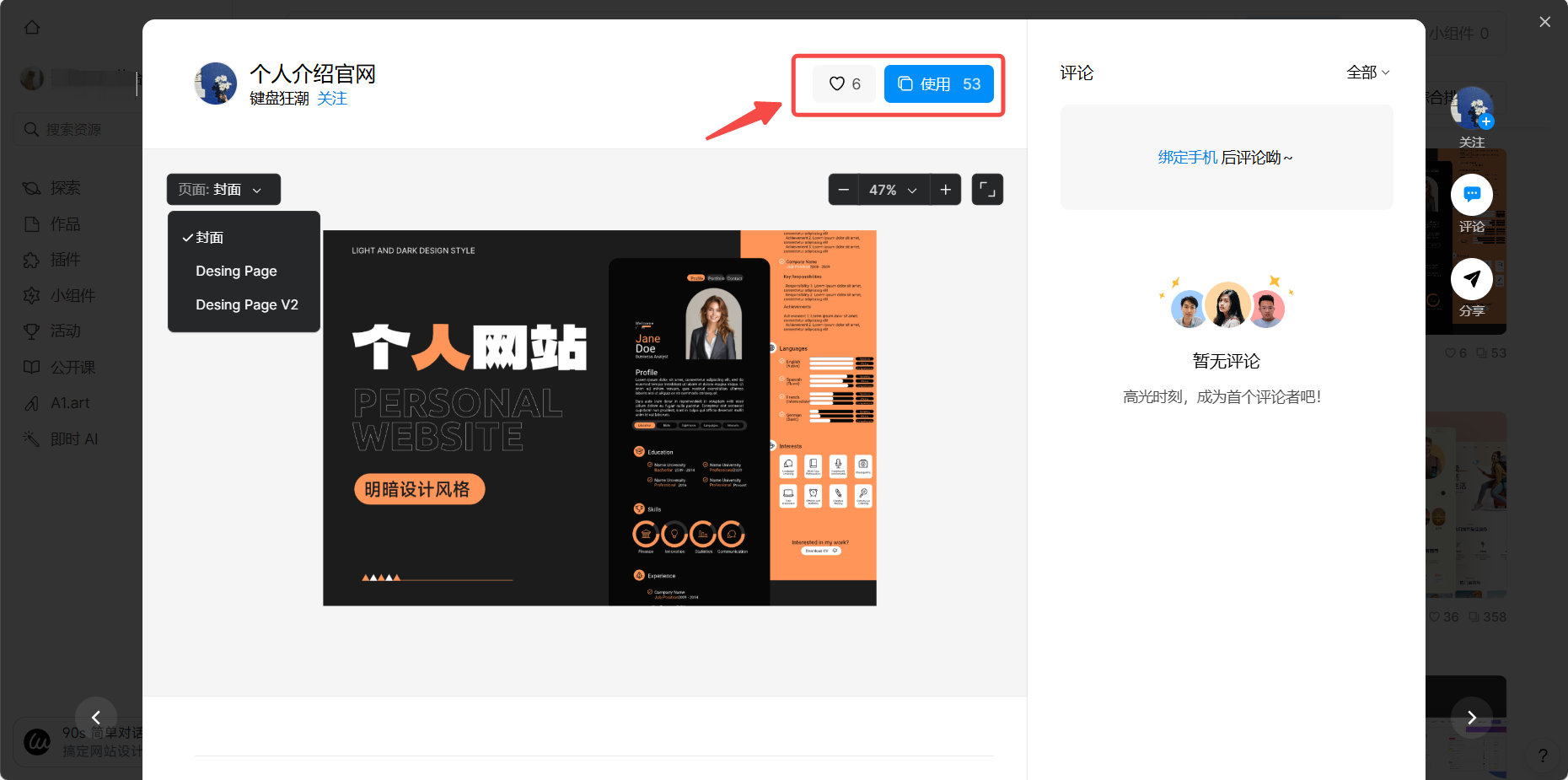
個(gè)人介紹類官網(wǎng)模板
個(gè)人介紹的官方網(wǎng)站靜態(tài)頁(yè)面能更有效地凸顯個(gè)人風(fēng)格。比如,網(wǎng)絡(luò)作家的個(gè)人主頁(yè),就需要展示他們的創(chuàng)作歷程和作品概要。運(yùn)用這種靜態(tài)頁(yè)面,可以細(xì)致打造個(gè)人獨(dú)特的故事鏈條。
在自我展示的部分,若要呈現(xiàn)所獲獎(jiǎng)項(xiàng)或重要事件,建議按時(shí)間或重要性排序排列。這樣做能讓訪客迅速找到所需信息。至于頁(yè)面設(shè)計(jì),個(gè)人官網(wǎng)可以很好地根據(jù)個(gè)人特色來(lái)個(gè)性化定制。
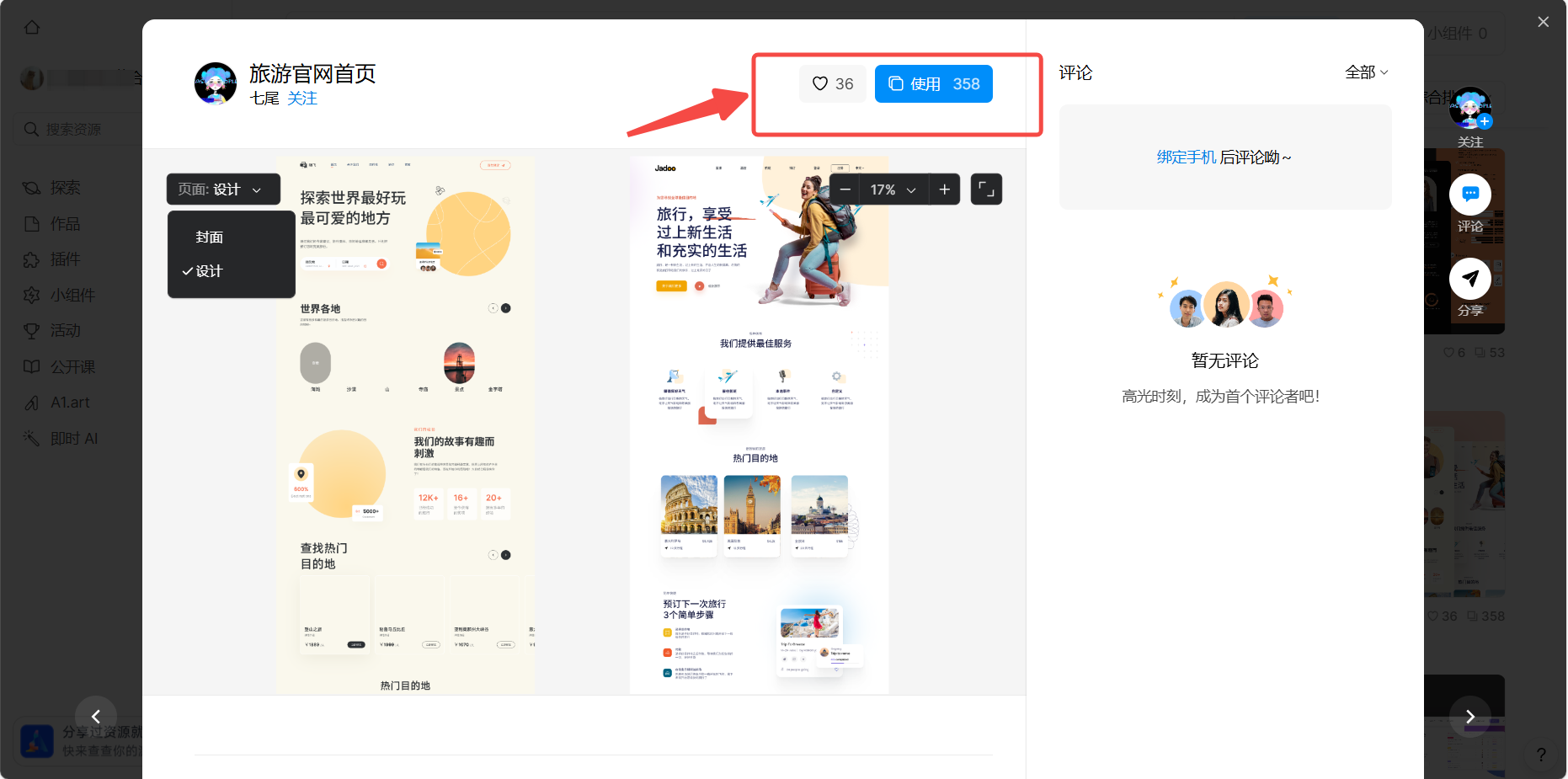
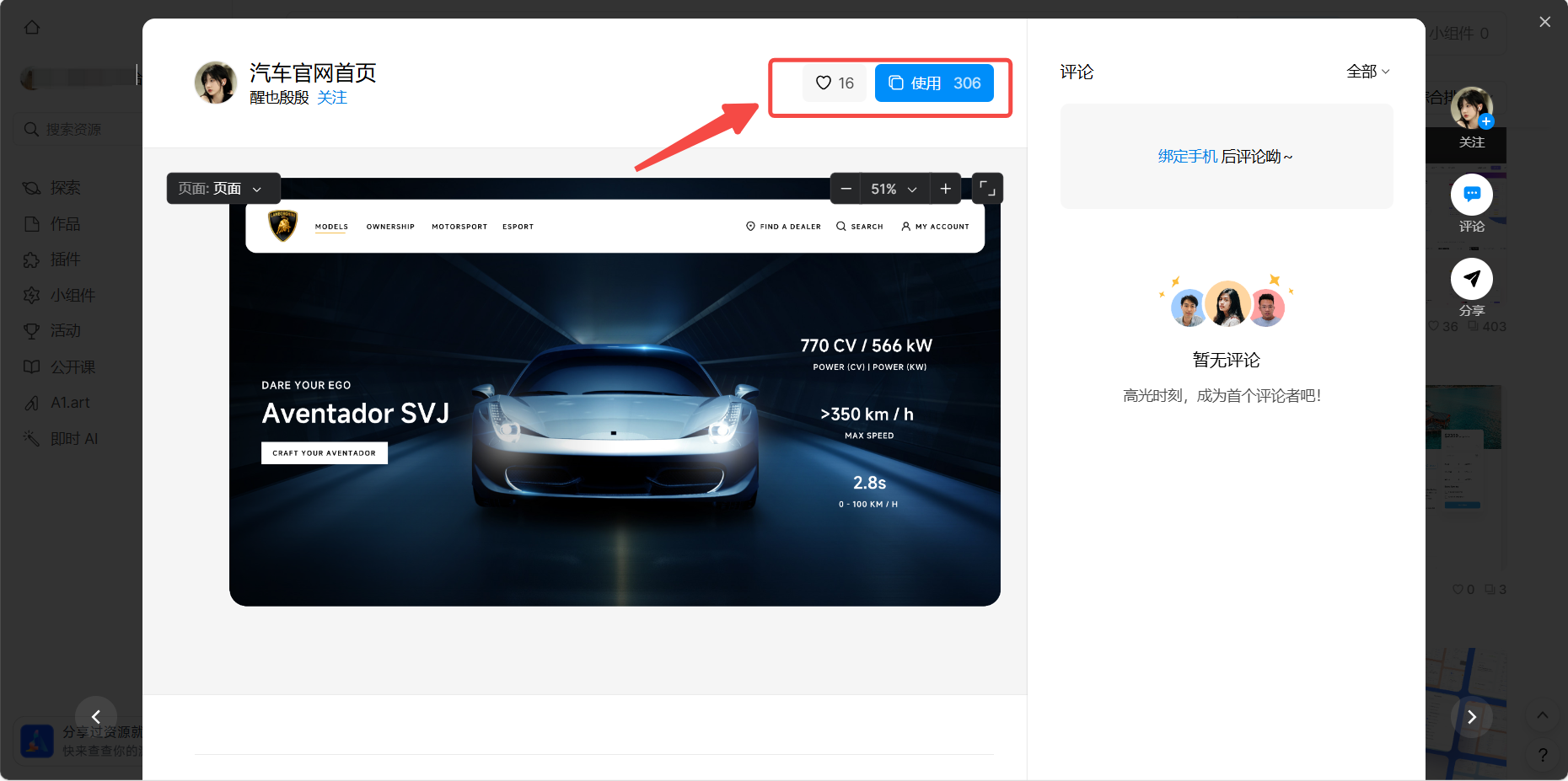
不同行業(yè)的其他模板

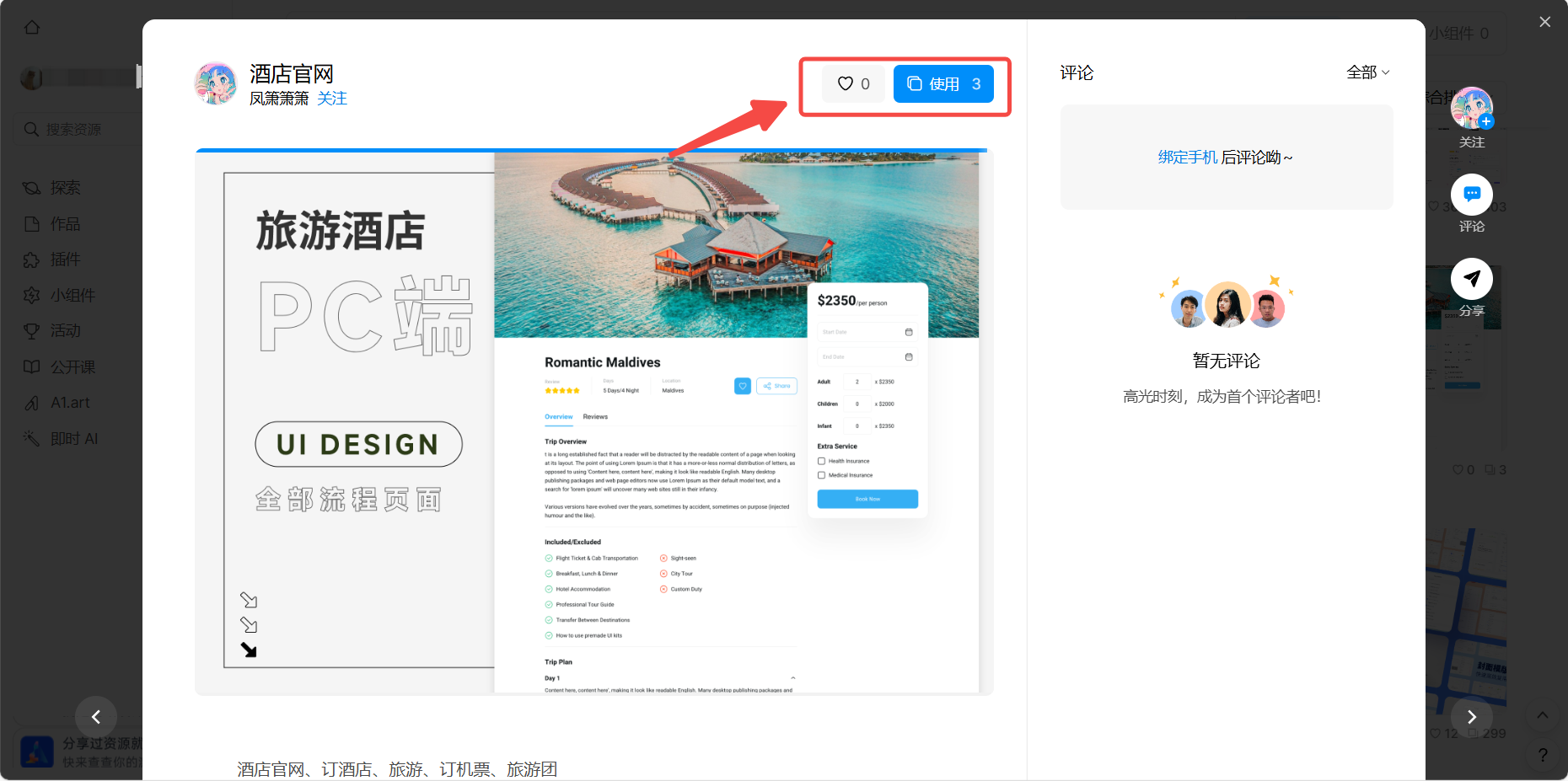
電商官網(wǎng)、健身網(wǎng)站、酒店官網(wǎng)等UI靜態(tài)模板各具特色。以電商官網(wǎng)為例,它具備展示產(chǎn)品的功能。比如,一些銷售手工藝品的電商網(wǎng)站,需要展示各種精美的手工藝品圖片及信息。健身類官網(wǎng)模板注重色彩和圖片搭配。某健身俱樂(lè)部的官網(wǎng)采用深藍(lán)色,能迅速吸引用戶的注意。酒店官網(wǎng)的登錄頁(yè)布局合理,配有大幅高清的旅游宣傳圖,不會(huì)破壞視覺(jué)的整體性。
各類模板在各行各業(yè)中,依據(jù)具體需求,發(fā)揮靜態(tài)頁(yè)面的長(zhǎng)處,來(lái)呈現(xiàn)關(guān)鍵信息。以旅游旺季為例,酒店官網(wǎng)需迅速將信息傳達(dá)給游客,以便他們預(yù)訂房間。大家是否思考過(guò),哪種模板更適合作為學(xué)習(xí)模仿的起點(diǎn)?歡迎點(diǎn)贊、分享,并在評(píng)論區(qū)展開(kāi)討論。
作者:小藍(lán)
鏈接:http://www.huanchou.cn/content/5759.html
本站部分內(nèi)容和圖片來(lái)源網(wǎng)絡(luò),不代表本站觀點(diǎn),如有侵權(quán),可聯(lián)系我方刪除。

