加入「」知識星球,獲取一對一交流、簡歷優化與求職解惑,探索國產 Star 破 10w+ 的開源項目

現在開源項目的發展態勢非常強勁,國產項目中有很多達到了10萬以上的Star數量。下面我來為大家詳細介紹一下,一個既涵蓋前端管理后臺又包括微信小程序,后端既支持單體架構也兼容微服務架構的開源項目是如何搭建的,整個過程都是滿滿的實用內容!
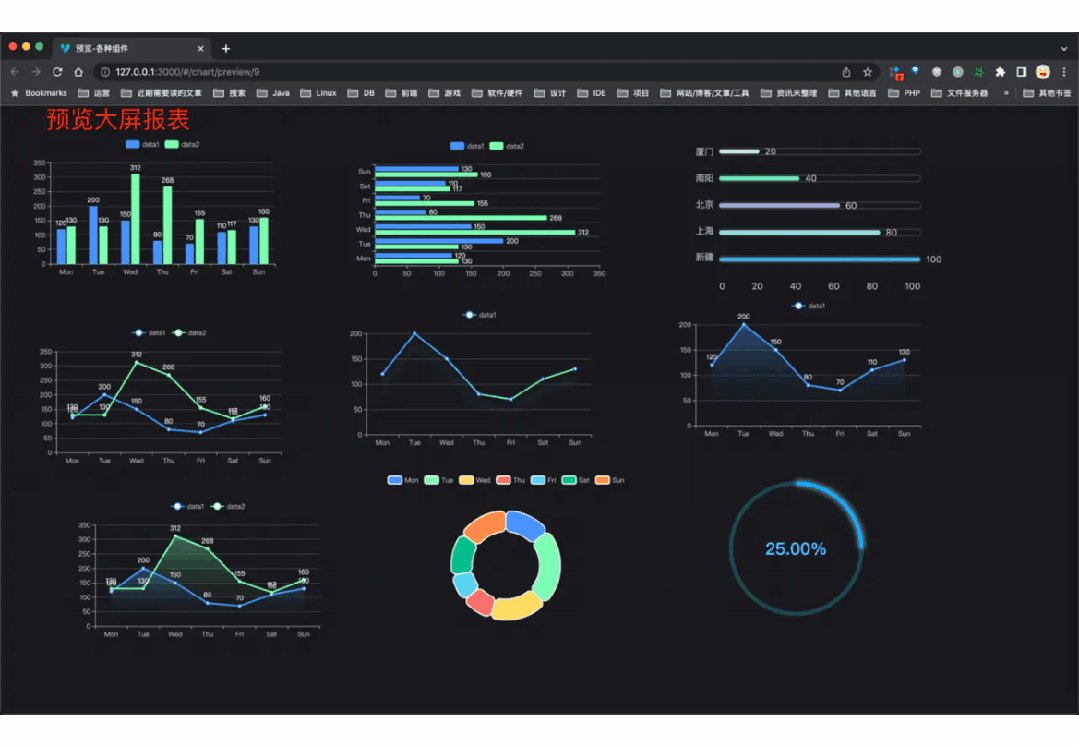
開源項目特點
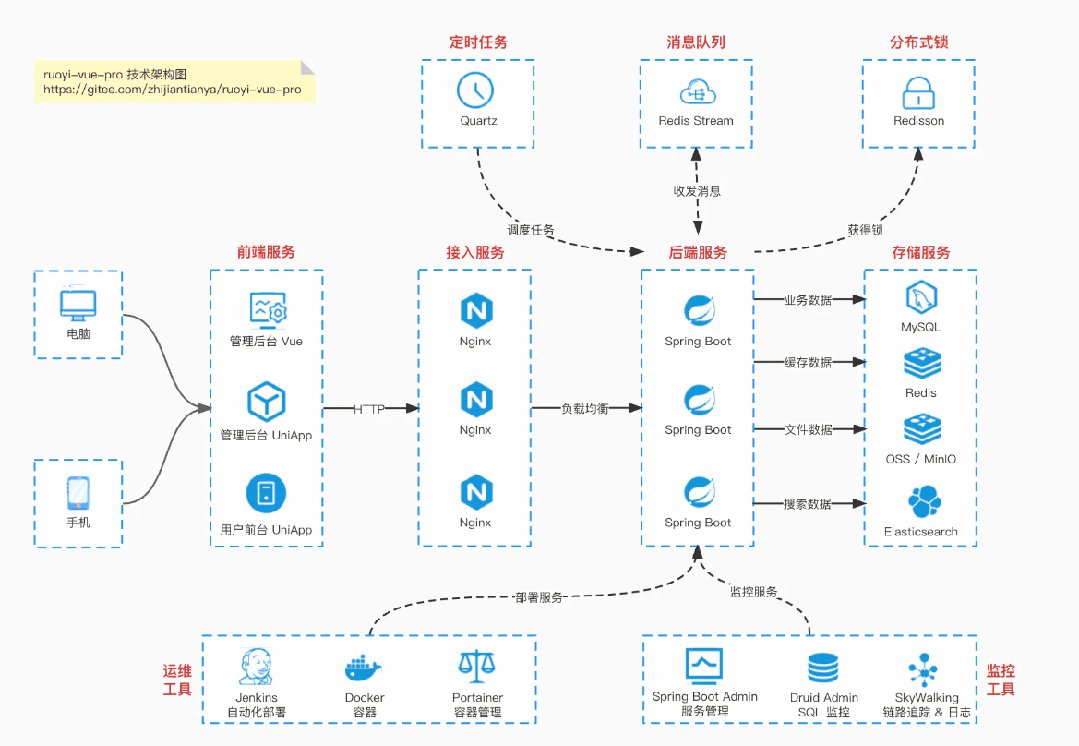
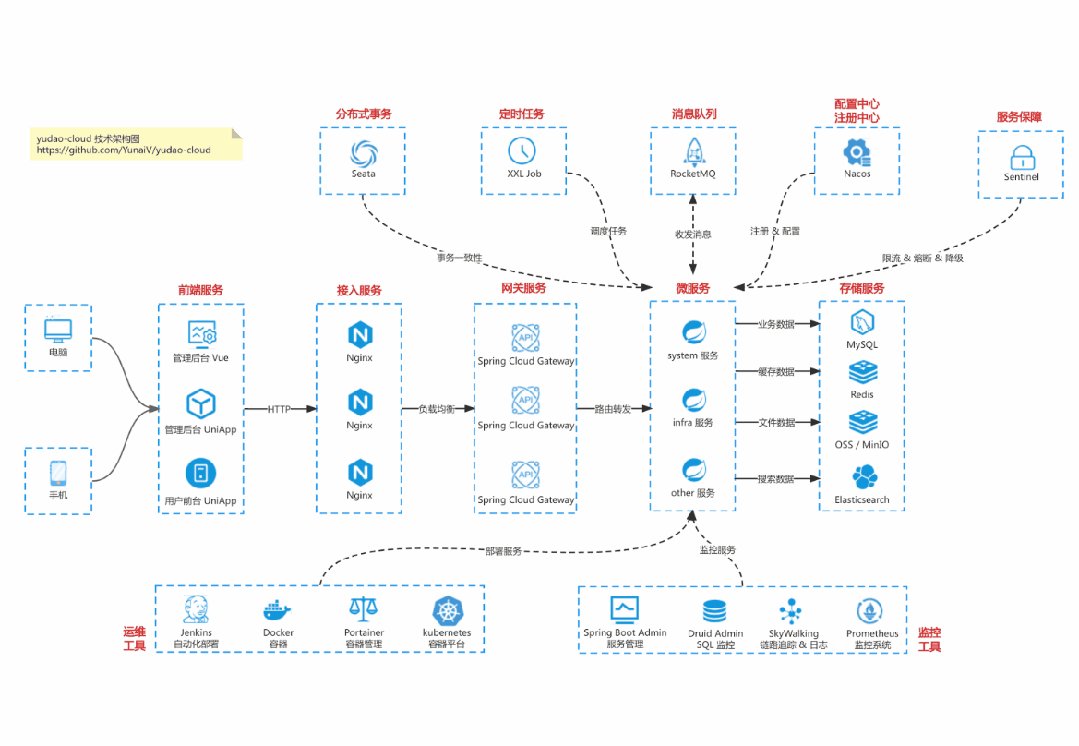
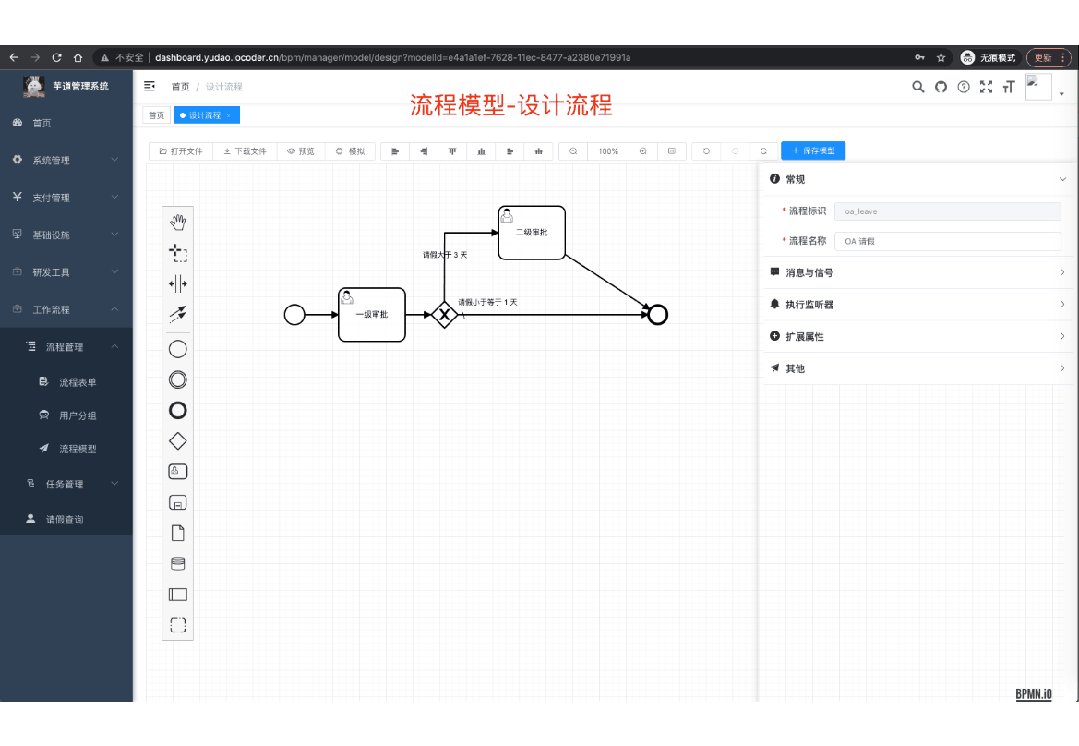
這些國產項目超過10萬Star,功能十分全面。它們采用Boot、Plus、Vue等技術構建的后臺管理系統和用戶小程序,能實現RBAC動態權限、多租戶、數據權限等功能。此外,基于Cloud、Nacos等技術的組合,也提供了豐富的實用功能,包括三方登錄、支付、短信、商城等,滿足各種業務場景的需求。

多樣化的架構設計讓開發者有了更多挑選空間。無論是計劃打造簡單的單體項目,還是著手復雜的微服務項目,都能挑選到合適的框架,從而在搭建過程中節省時間和成本。
Nginx 下載安裝

要建立個人服務器,首先得安裝 Nginx。可以訪問 Nginx 的官方網站下載,或者直接通過特定鏈接獲取 1.23 版本。下載完畢后,就可以著手安裝了。安裝過程不算復雜,但要注意安裝路徑不能含有中文字符等特殊符號,以免后續出現麻煩。
Nginx功能眾多,而我們這次建服務器只需用到其中一小部分。不過,這些基礎功能至關重要,為后續搭建提供了穩固的基礎。通常,安裝完畢后,我們會進入安裝目錄檢查是否已正確解壓,這樣便于后續的配置操作。
配置 Nginx 文件

安裝Nginx完畢后,需進入conf文件夾,然后打開nginx.conf文件進行編輯。該文件中配置項眾多,但只需關注關鍵部分。文件中帶有“#”號的部分代表配置尚未實際寫入,若想啟用相應功能,只需移除“#”號即可。
例如,對于某些端口設置、虛擬主機設置等,需根據具體需求進行調整。對這些參數進行細致配置,Nginx方能按預期運行,從而為服務器搭建提供有利條件。完成配置后,記得保存文件并退出編輯模式。
<!DOCTYPE?html>
<html?lang="en">
<head>
????<meta?charset="UTF-8">
????<meta?name="viewport"?content="width=device-width,?initial-scale=1.0">
????<title>Document</title>
????<style>
????????*?{
????????????margin:?0;
????????????padding:?0;
????????}
????????html?{
????????????height:?100%;
????????}
????????body?{
????????????height:?100%;
????????}
????????.container?{
????????????height:?100%;
????????????background-image:?linear-gradient(to?right,?#fbc2eb,?#a6c1ee);
????????}
????????.login-wrapper?{
????????????background-color:?#fff;
????????????width:?358px;
????????????height:?588px;
????????????border-radius:?15px;
????????????padding:?0?50px;
????????????position:?relative;
????????????left:?50%;
????????????top:?50%;
????????????transform:?translate(-50%,?-50%);
????????}
????????.header?{
????????????font-size:?38px;
????????????font-weight:?bold;
????????????text-align:?center;
????????????line-height:?200px;
????????}
????????.input-item?{
????????????display:?block;
????????????width:?100%;
????????????margin-bottom:?20px;
????????????border:?0;
????????????padding:?10px;
????????????border-bottom:?1px?solid?rgb(128,?125,?125);
????????????font-size:?15px;
????????????outline:?none;
????????}
????????.input-item:placeholder?{
????????????text-transform:?uppercase;
????????}
????????.btn?{
????????????text-align:?center;
????????????padding:?10px;
????????????width:?100%;
????????????margin-top:?40px;
????????????background-image:?linear-gradient(to?right,?#a6c1ee,?#fbc2eb);
????????????color:?#fff;
????????}
????????.msg?{
????????????text-align:?center;
????????????line-height:?88px;
????????}
????????a?{
????????????text-decoration-line:?none;
????????????color:?#abc1ee;
????????}
????</style>
</head>
<body>
????<div?class="container">
????????<div?class="login-wrapper">
????????????<div?class="header">Login</div>
????????????<div?class="form-wrapper">
????????????????<input?type="text"?name="username"?placeholder="username"?class="input-item">
????????????????<input?type="password"?name="password"?placeholder="password"?class="input-item">
????????????????<div?class="btn">Login</div>
????????????</div>
????????????<div?class="msg">
????????????????Don't?have?account?
????????????????<a?href="#">Sign?up</a>
????????????</div>
????????</div>
????</div>
</body>
</html>
啟動 Nginx 服務

安裝好 Nginx,回到 Nginx 的主目錄,找到 nginx.exe 文件,然后點擊它來啟動。啟動過程中會迅速出現一個黑色的小窗口,這表明 Nginx 已經啟動成功了。但為了確認無誤,你可以打開任務管理器,檢查是否有相應的進程在運行。
打開瀏覽器,輸入主機名及監聽端口(即剛才設置的信息),按下回車鍵。若出現預期網頁,則表示 Nginx 服務運行正常,能夠支持網站搭建。若未出現網頁,需核對配置是否存在錯誤。
創建網頁文件

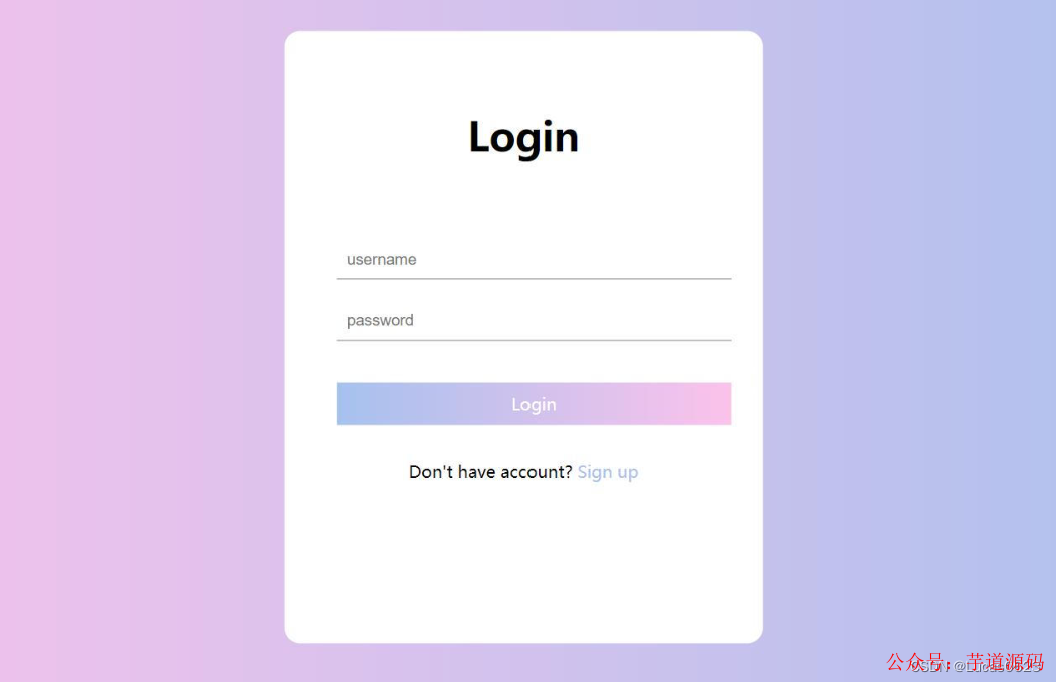
Nginx啟動正常后,前往剛才設置的文件夾。在此文件夾內創建一個txt文檔,打開文檔并錄入必要的代碼,這些代碼構成了網頁展示的基本信息。錄入完畢后,將文檔重命名為index.html并予以保存。
重新啟動瀏覽器,輸入虛擬主機的名字以及它所監聽的端口號,按下回車鍵,就能看到更新后的網頁內容。這樣一來,我們的基礎網頁就算制作完成了。但這個頁面還比較基礎,我們可以根據實際需要,進一步進行更加復雜的設計和編寫。
實現內網穿透

服務器和網頁都已搭建完成,然而,只有局域網內的用戶能夠訪問。若要實現遠程訪問,必須借助內網穿透技術。內網穿透,即讓局域網內的設備能通過公網IP地址進行訪問,便于遠程操控。
注冊步驟先走一遍,注冊成功后,點擊“開通隧道”按鈕。這里可以選擇“免費節點”,或者根據自身實力選擇更高級的選項。接下來,填寫相關信息,記得自定義前置域名,同時確保本地 ip 端口設置為內網 ip 和配置好的端口號。按照提示一步步操作,復制指令并輸入。最后,在瀏覽器中輸入開通隧道的地址,如果看到之前編寫的網頁,那就說明成功了。

在構建這類開源項目的過程中,大家有沒有遇到過什么困難?若覺得這篇文章對您有所幫助,不妨點個贊或者轉發一下!

作者:小藍
鏈接:http://www.huanchou.cn/content/8528.html
本站部分內容和圖片來源網絡,不代表本站觀點,如有侵權,可聯系我方刪除。